Prop Food
Building a new online presence for a local Minnesota food shelf.
My Role
Information Architecture, Web Design, Web Development
Users
Eden Prairie residents and extended community in need of food

The Project
Over time the propfood.com website became a bloated, unnavigable mess. There were pages missing from the navigation hierarchy, duplicate content, and making it easy for users to get lost. They often had difficulty finding up to date information and much needed information to work with and use the food shelf. Also, the internal Prop food team didn’t know what pages needed to be edited in order to make the most updated and relevant content accessible to users. In addition to the hierarchy and navigation issues, the site needed to be responsive with a refreshed look.

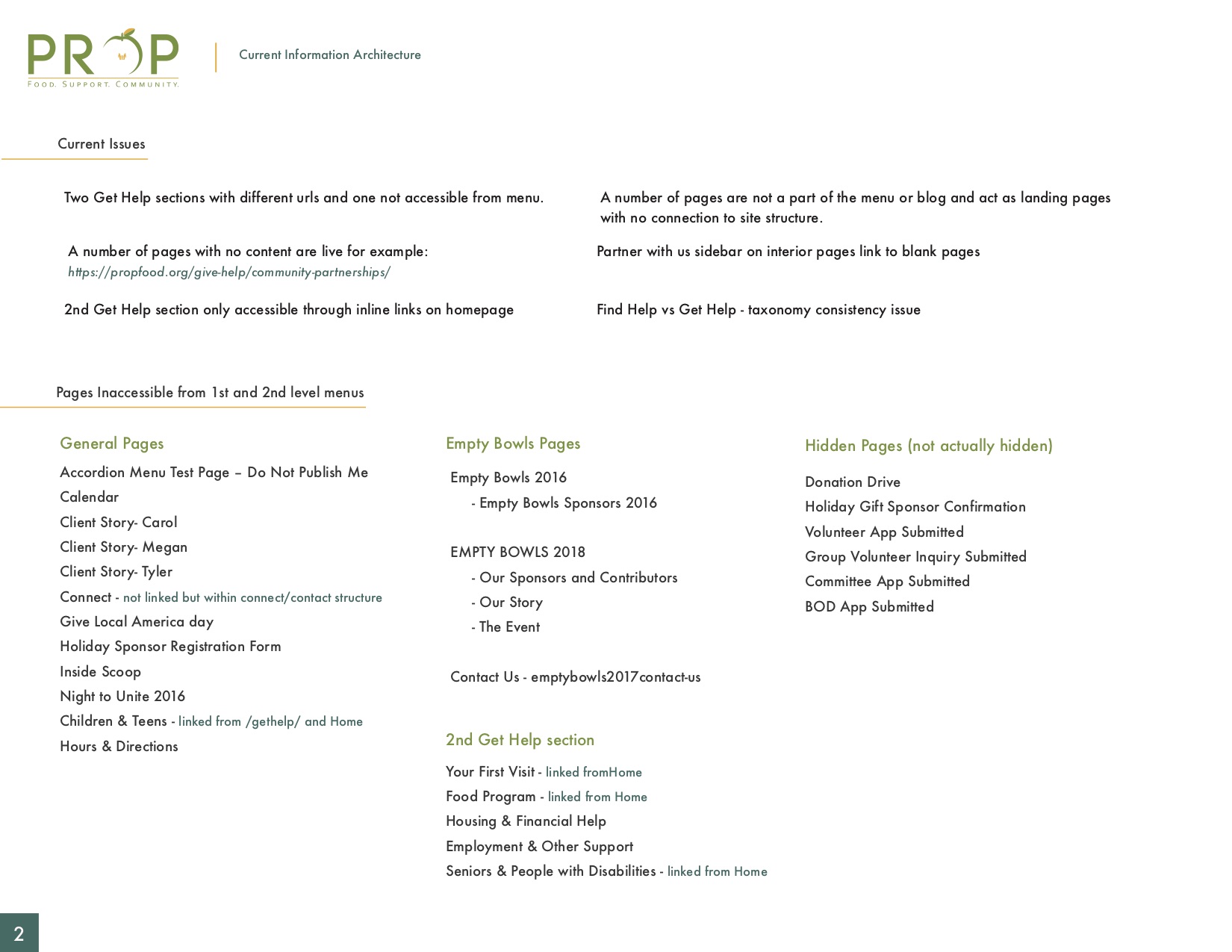
IA & Content Audit
The first step was to navigate the current site, track flows to key user actions, and document the existing sitemap. We then investigated high level issues like incomplete pages, broken links, and inconsistent terminology. After the site audit we redefined the site structure to focus on key content and message to make the site easier to navigate and find the right information.


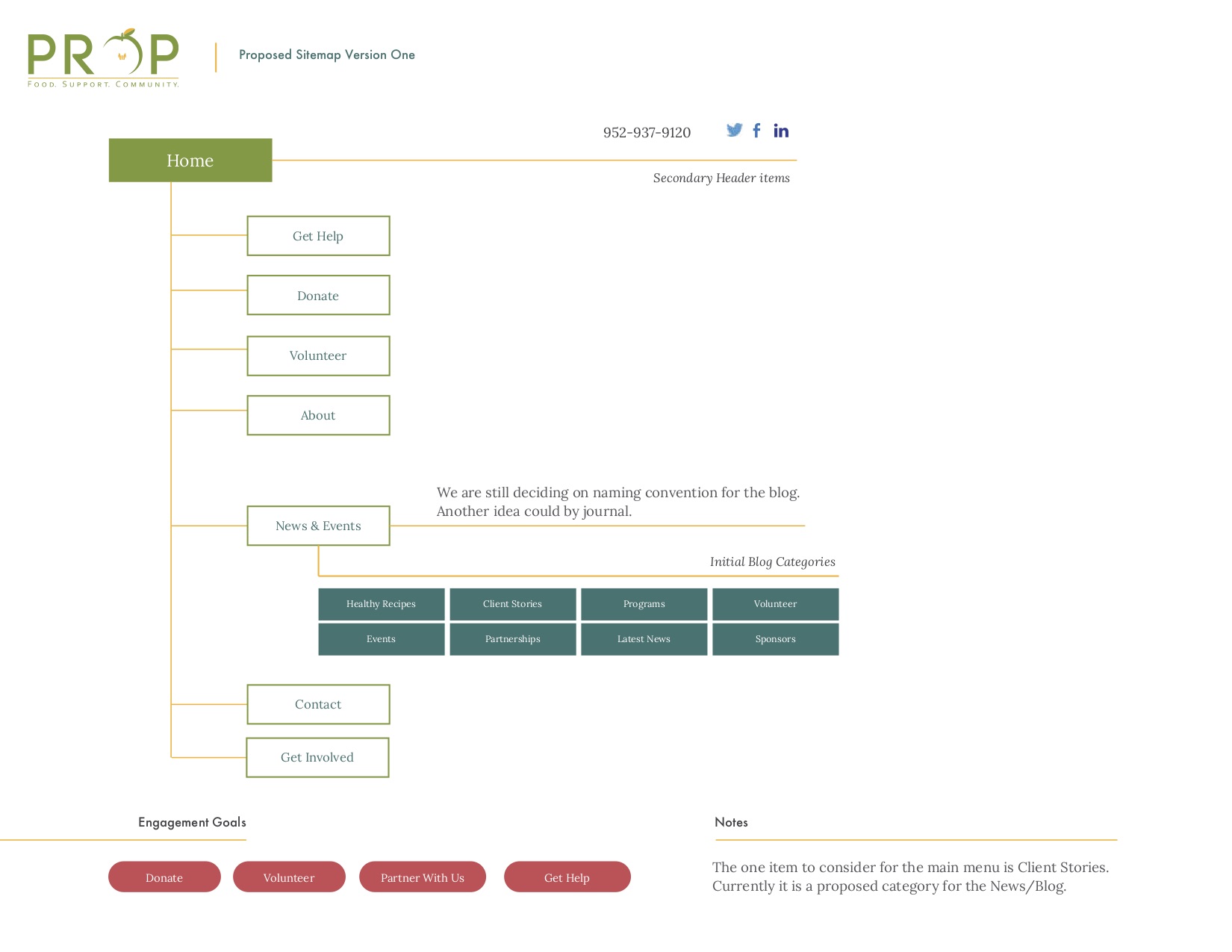
Sitemap, Wireframes, and Templates
After going through the ia and content audit we put together an initial sitemap. The goal of the new sitemap was to consolidate all the duplicate static content into a single level navigation and highlight the main interactions we wanted the users to perform; donate, partner, volunteer and get help. Along with that create a robust blog with the proper categories to make the site easy to update and surface new and relevant content.

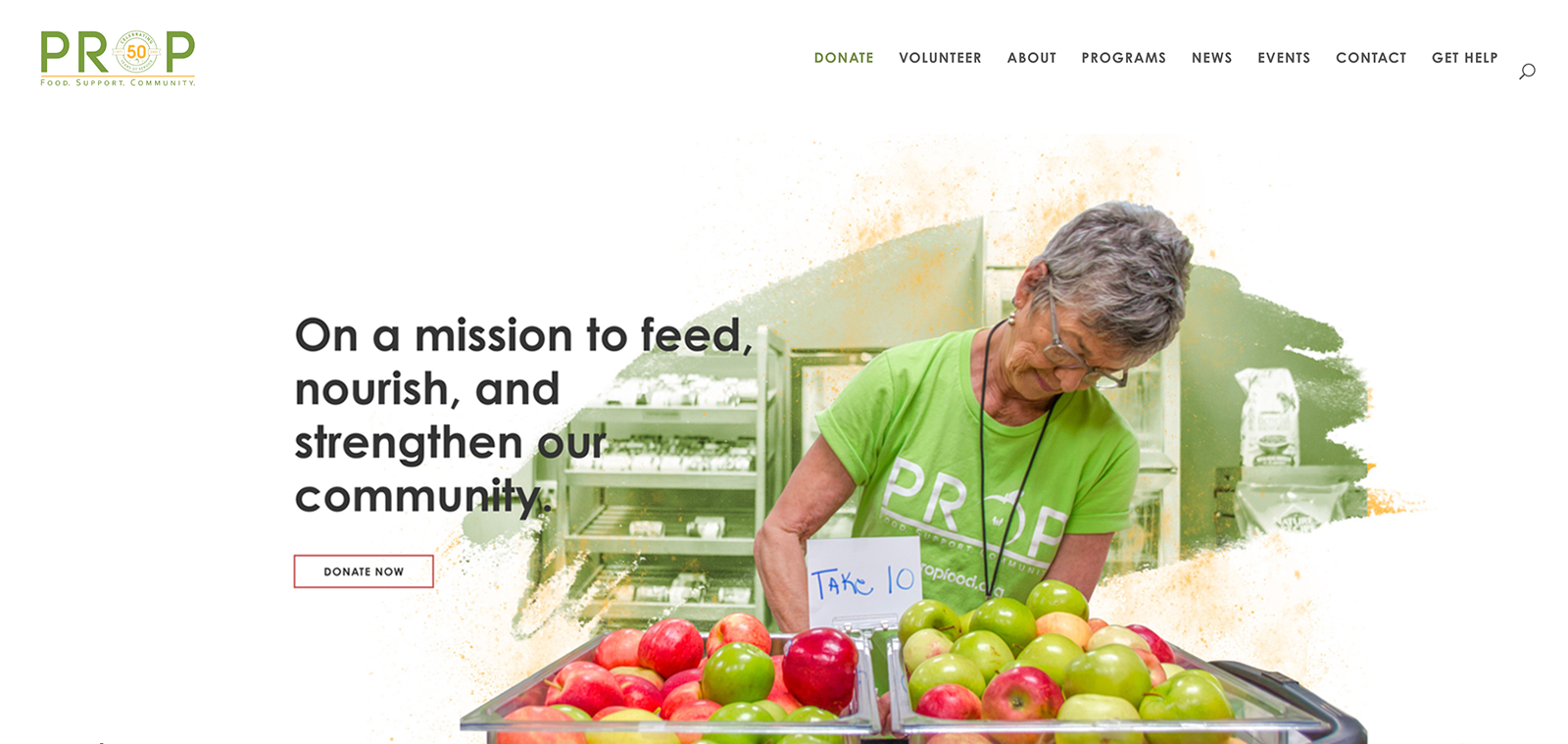
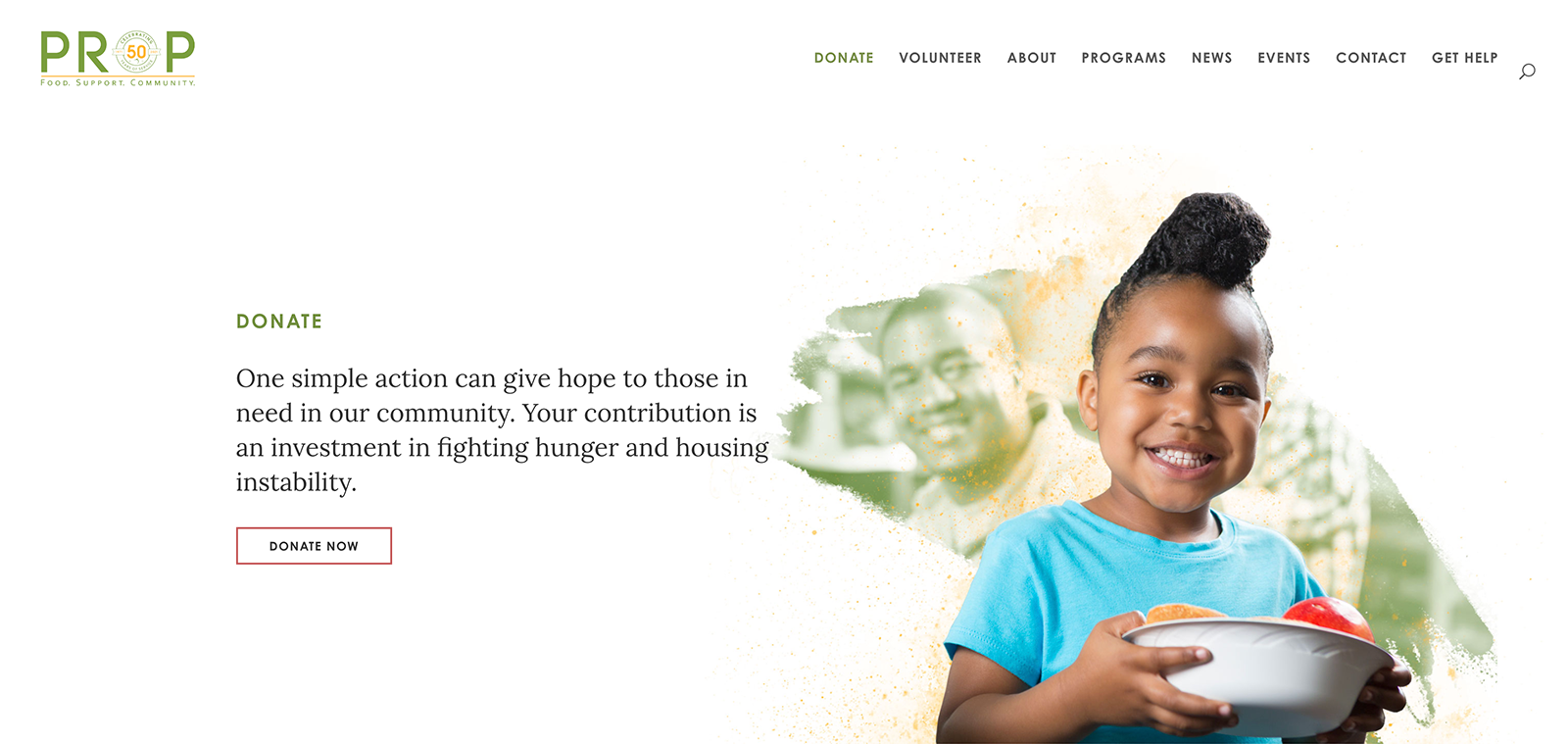
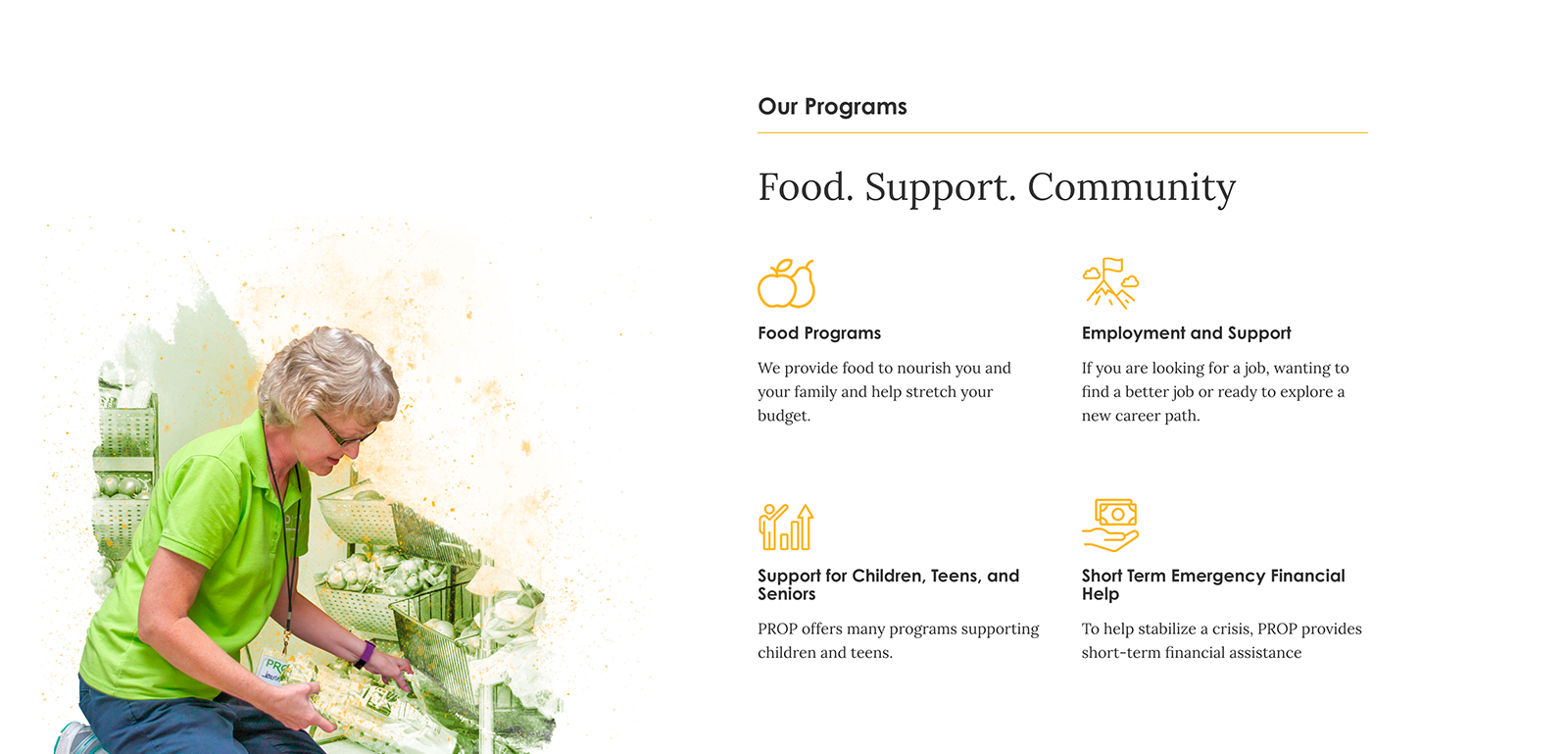
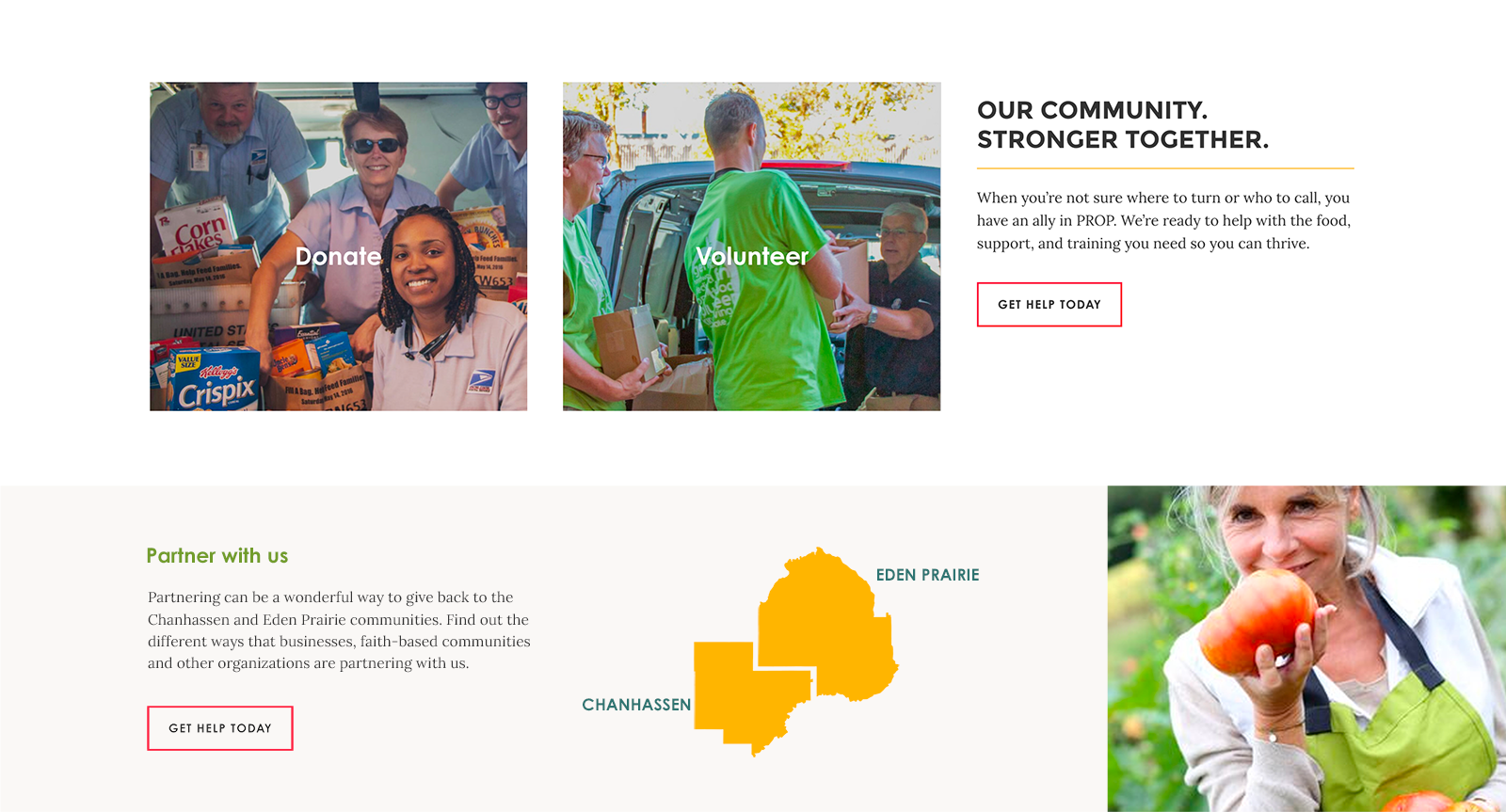
Visual Design
We wanted to create an engaging and unique visual design for the site that would create a modern and up-to-date feel. We used existing team images and some free stock photos to create a unique featured image with the paint brush backround for each main page header.




Development
We utilized WordPress cms to display and house the content. This gives the team an easy and popular platform to update the sites content and functionality over time.
